前端VUE开发
下载IDE
系统推荐使用的IDE为WebStorm,您也可以使用您熟悉的IDE,如VSCode等
下载WebStorm https://www.jetbrains.com.cn/webstorm/
安装引用
引用问题是困扰前端编译的最大问题,各种奇奇怪怪不能正常编译的问题都是由于环境安装不正确导致的,以下环境是作者本人的,提供参考
node : v16.18.0
npm : 8.19.2
node-sass: "^7.0.3"
python 3.9.6
导入项目
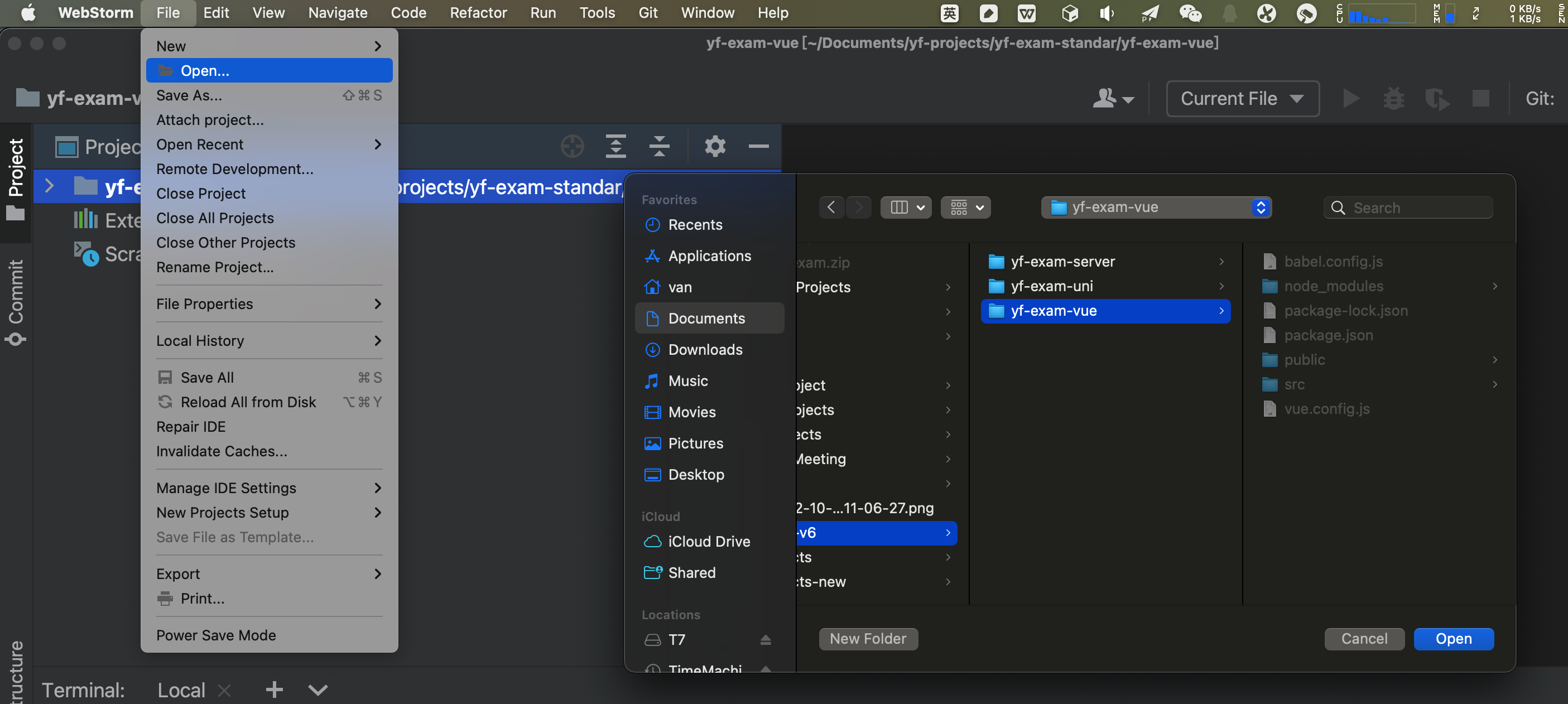
WebStorm > File > Open > 选择项目根目录下的pom.xml 
编译项目
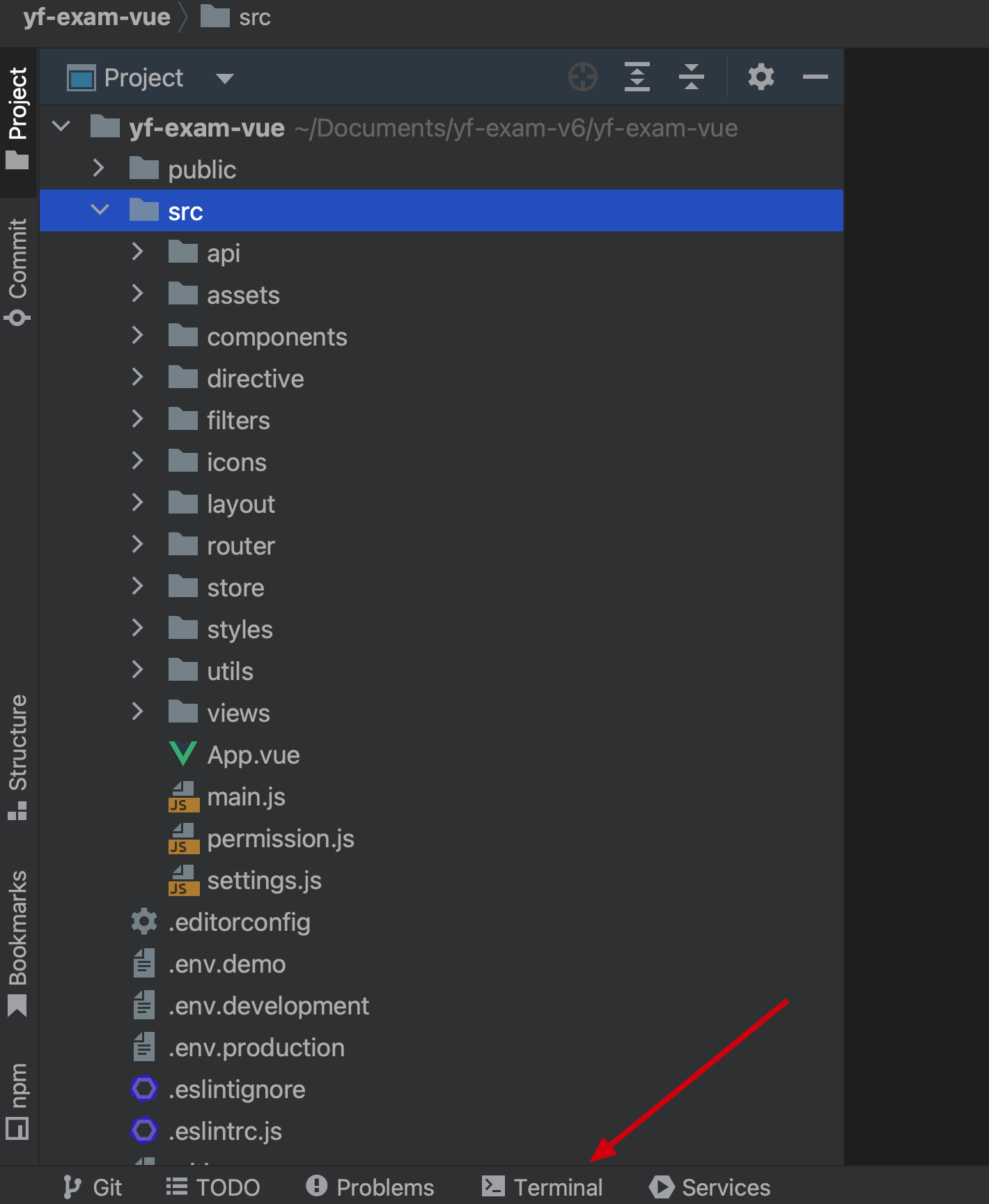
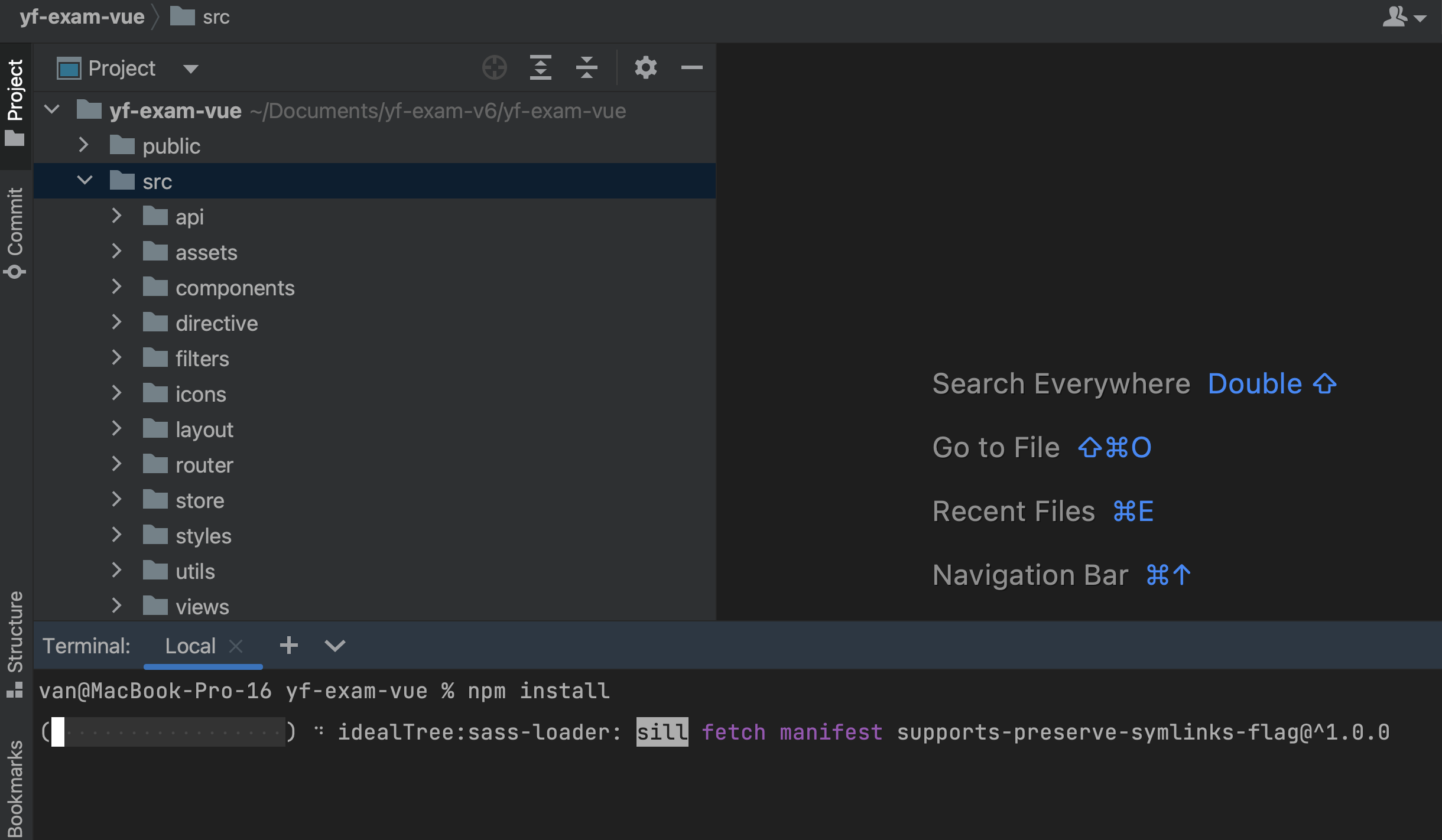
 点击Terminal打开命令行工具,输入:
点击Terminal打开命令行工具,输入:
npm install
 首次编译速度会慢些,请耐心等待
首次编译速度会慢些,请耐心等待
运行调试
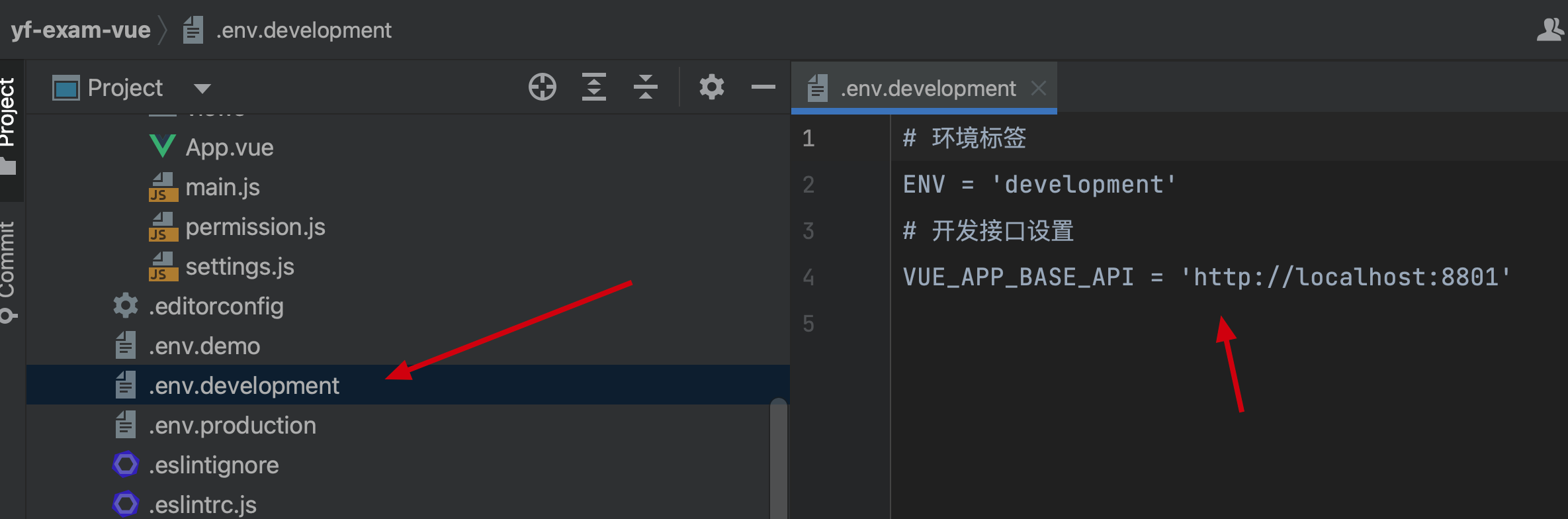
修改接口地址,默认调试配置文件为项目根目录下的:.env.development
# 环境标签
ENV = 'development'
# 开发接口设置
VUE_APP_BASE_API = 'http://localhost:8801'
运行调试命令
npm run dev
打发行包
修改发行包配置文件.env.production,将接口地址修改为生产环境的接口地址
# 环境标签
ENV = 'development'
# 正式环境同域代理,不填写接口地址
VUE_APP_BASE_API = ''
接口地址可以是完整的https://或http://开头的URL,也可以留空,留空则表示同域访问,需要使用nginx进行同域代理即可访问 本文中的部署则使用了此种方法,打包时接口地址留空
运行以下命令打包
npm run build:prod
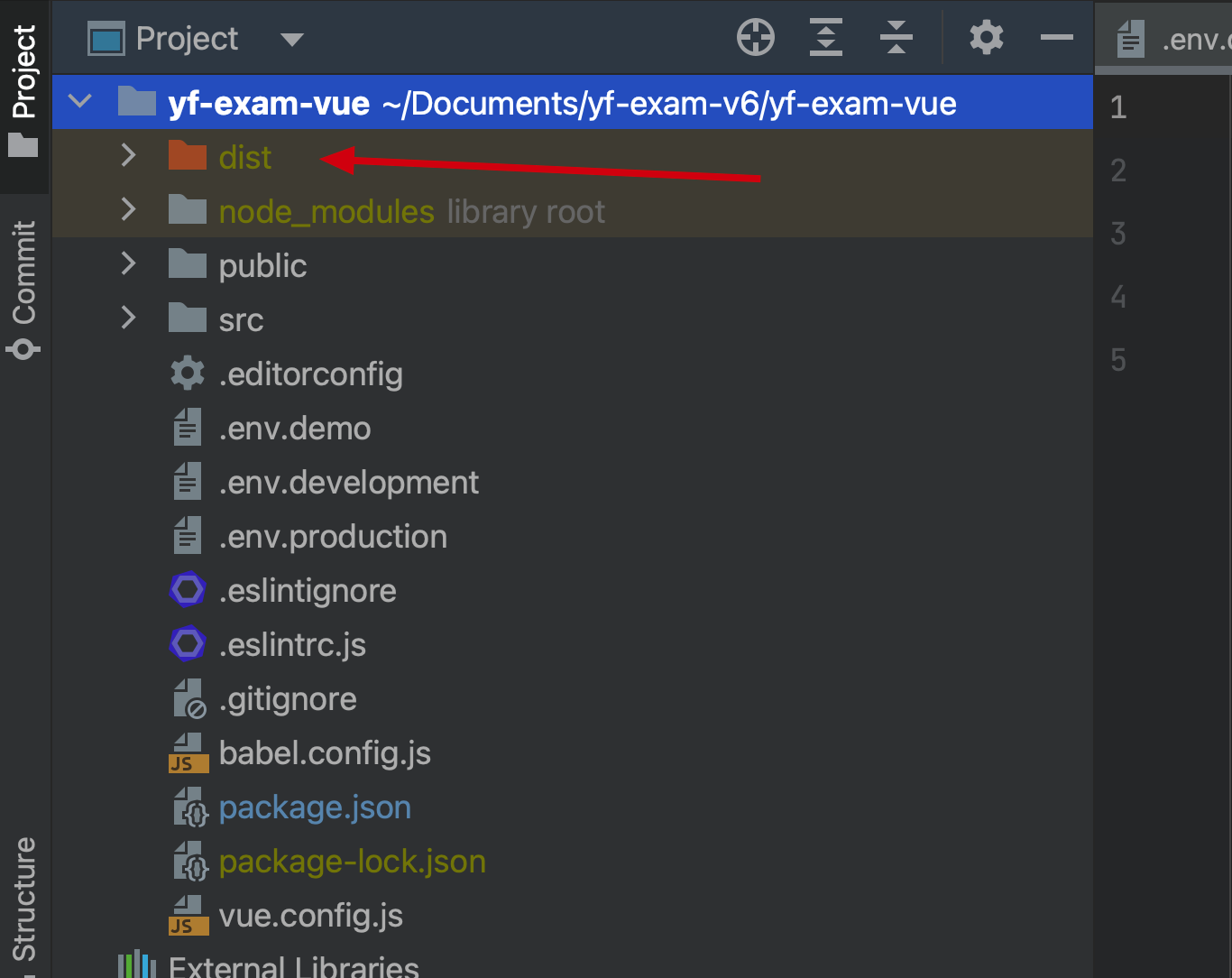
打包完成后,在项目根目录会产生dist文件夹,此文件夹即为发行包 
异常处理
解决node-sass版本不对应问题,多数不能编译的问题都由此引起
# 移除node-sass
npm uninstall node-sass
# 重新安装node-sass
npm install node-sass -s