产品介绍
云帆考试系统是一款基于SpringBoot+Vue前后端分离架构的在线学习考试系统,系统采用Java语言开发,系统模块设计清晰、文档完善、功能稳定,无论是作为成品使用或者二次开发,都是极佳的选择。
在线试用
电脑端:https://exam.yfhl.net
移动端:
| H5手机端 | 微信小程序 |
|---|---|
 |  |
在线咨询
微信:gyh_yinzi(微信号)或搜索手机18603038204
手机:18603038204(郭)
邮箱:835487894@qq.com
技术栈
v8.6 及以上版本
- 后端: Spring Boot 3, MyBatis, Shiro
- 数据库: MySQL, Redis
- 前端: Vue2, UNI-APP
v8.5 及以下版本
- 后端: Spring Boot 2, MyBatis, Shiro
- 数据库: MySQL, Redis
- 前端: Vue2, UNI-APP
服务端
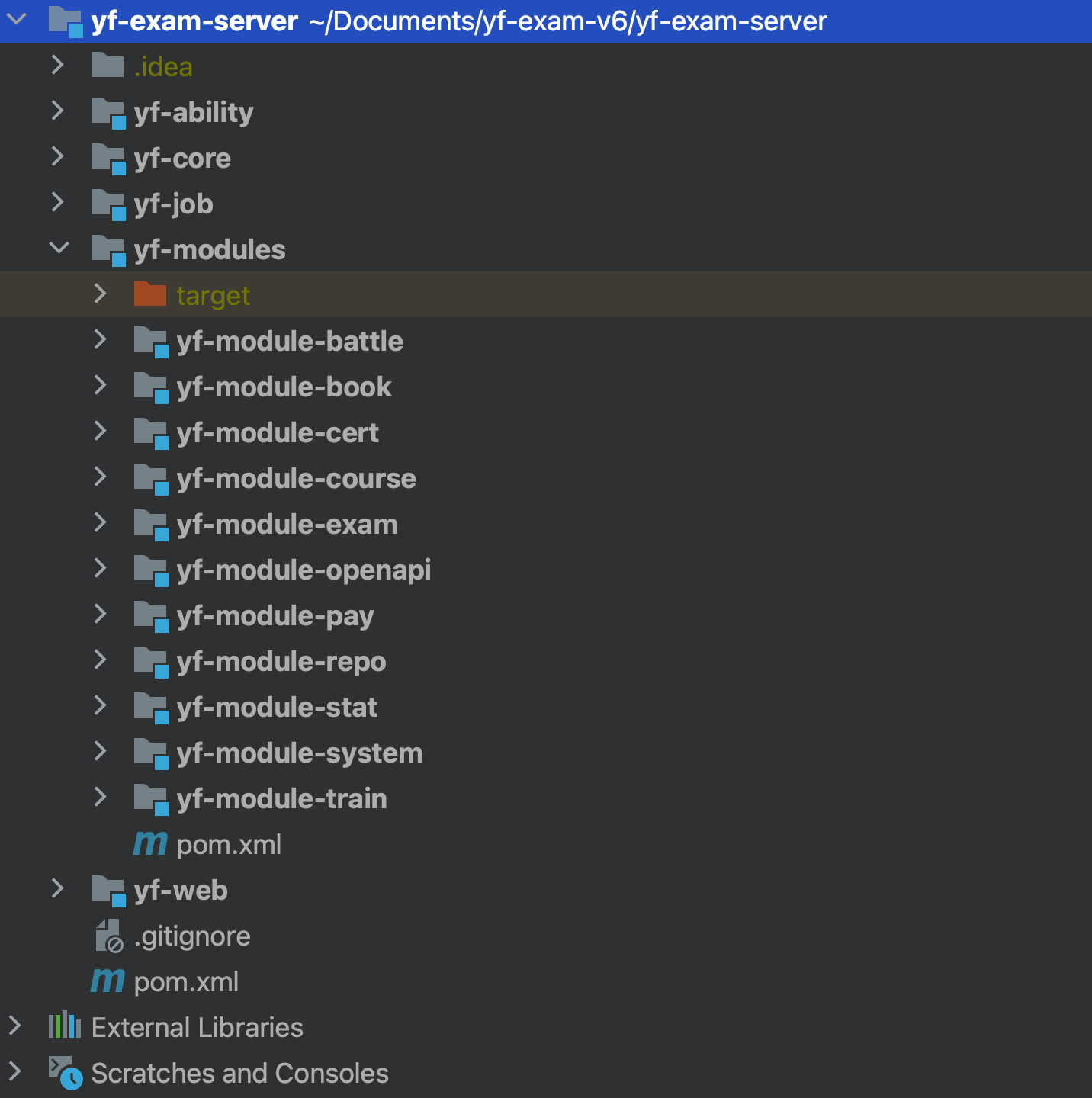
服务端基于SpringBoot开发,模块划分清晰,目录结构如下:
├── pom.xml 最外层的pom项目文件,统一版本引用
├── yf-ability 公共能力模块:验证码/基础配置/人脸/文件上传/权限等
├── yf-core 基础模块:接口规范/异常处理/工具类等
├── yf-job 定时任务模块:SpringQuartz统一任务管理
├── yf-modules 业务模块
│ ├── yf-module-activity 活动报名模块
│ ├── yf-module-battle 知识竞赛模块
│ ├── yf-module-cert 证书模块
│ ├── yf-module-course 课程模块
│ ├── yf-module-exam 在线考试模块
│ ├── yf-module-mall 积分商城模块
│ ├── yf-module-notify 消息通知模块
│ ├── yf-module-openapi 开放接口模块
│ ├── yf-module-pay 支付模块
│ ├── yf-module-plan 培训计划模块,由于串联功能、定制培训学习流程
│ ├── yf-module-repo 题库模块:试题管理/题库训练/错题本
│ ├── yf-module-stat 统计模块
│ ├── yf-module-survey 问卷调查模块
│ └── yf-module-system 系统模块:用户/角色/架构/群组/公告/数据字典等
└── yf-web 前端接口业务调用模块:Web项目,开放业务接口

核心项目:yf-core
定义了基础的接口通信规范协议、注解类、工具类、枚举数据等等
基础能力:yf-ability
基础能力模块,里面包含图形验证码、短信验证码、文件上传、导入导出、人脸识别、文档转换等一些基础能力
定时任务:yf-job
定时任务模块、用于处理系统中的定时任务、如:证书发放、文档转换、数据处理、强制交卷等业务逻辑处理,用于处理各个系统不同模块的业务解耦,这里同时也充当了类似消息列队的功能;
模块列表:yf-modules
系统的各个分业务模块项目,请参考以上文件结构中的说明,其中yf-module-system为系统核心项目,处理用户角色权限菜单等核心逻辑
接口项目:yf-web
此项目引用全部子项目,以接口的方式为前端提供服务,类似于微服务中的网关项目
前端VUE项目
VUE前端项目用于实现PC学员端及管理员后台功能(学员端和管理端是放在一起的),用户登录后,根据角色来自动跳转到学员端或者管理端;项目基于Vue2.0+Element UI搭建
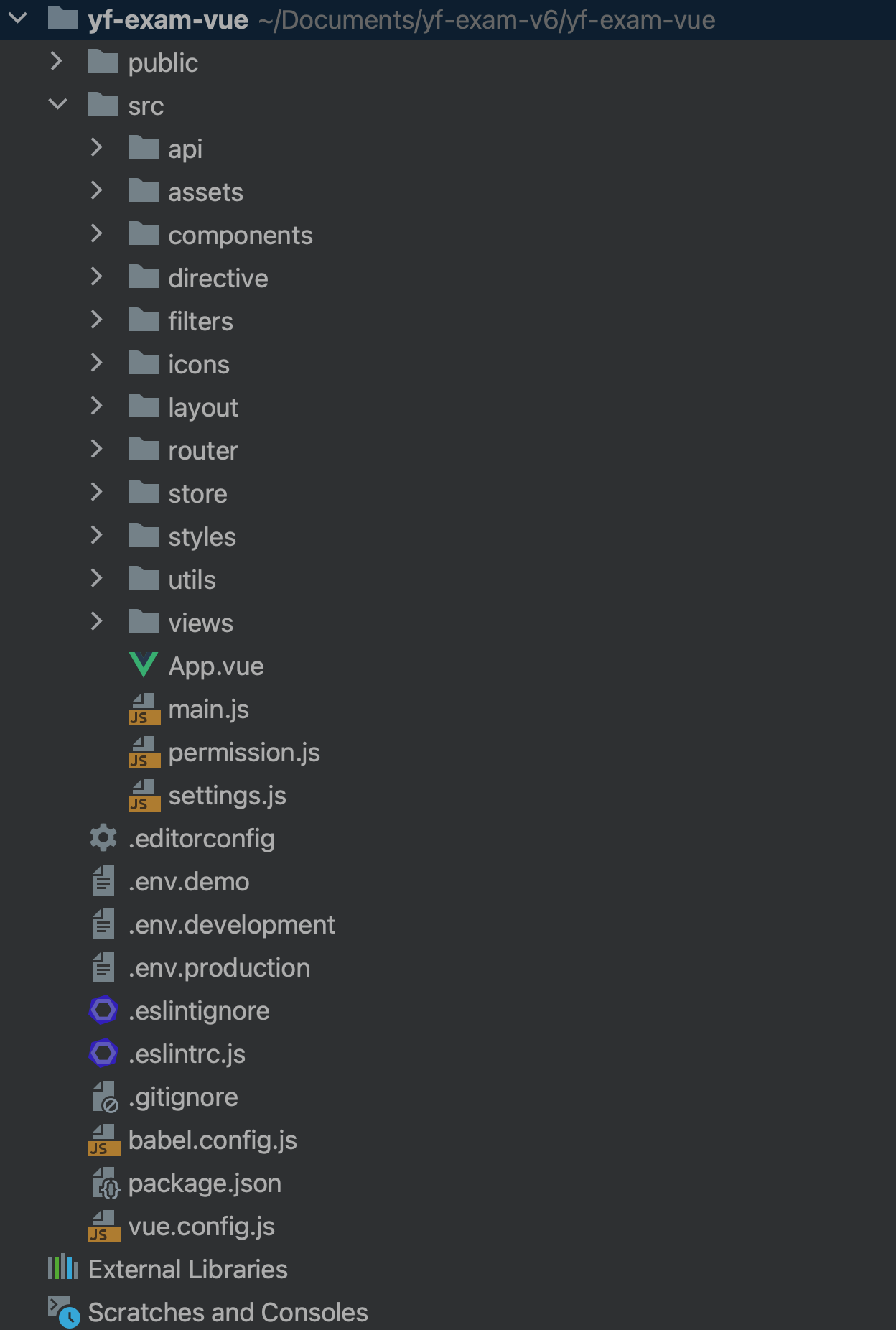
文件结构
.
├── babel.config.js
├── package.json 项目配置文件
├── public 静态文件目录
│ ├── favicon.ico 站标/浏览器地址栏前面的图标
│ ├── index.html 首页地址
│ ├── pdf PDF阅读器
│ ├── player 视频播放器
│ └── tinymce 文本编辑器离线版
├── src 源码目录
│ ├── App.vue 入口文件
│ ├── api 接口目录,所有与后端通信的接口都在这
│ ├── assets 静态资源目录,一些静态文件图片等
│ ├── components 组件目录,我们封装了大量的组件
│ ├── directive 指令目录
│ ├── filters 过滤器
│ ├── icons 图标
│ ├── layout 布局文件
│ ├── main.js 核心JS文件
│ ├── permission.js 权限过滤
│ ├── router 路由
│ ├── settings.js 静态设置
│ ├── store 本地缓存
│ ├── styles 样式表
│ ├── utils 工具类
│ └── views 视图前端文件
└── vue.config.js Vue配置

参考网站
Element: https://element.eleme.cn/#/zh-CN/component/quickstart
vue-element-admin: https://panjiachen.gitee.io/vue-element-admin-site/zh/
VUE 基础: https://cn.vuejs.org/v2/guide
移动端UNI-APP项目
移动端基于UNI-APP + Vue2.0开发,一个项目支持发布到不同的平台、如:H5、小程序、APP等
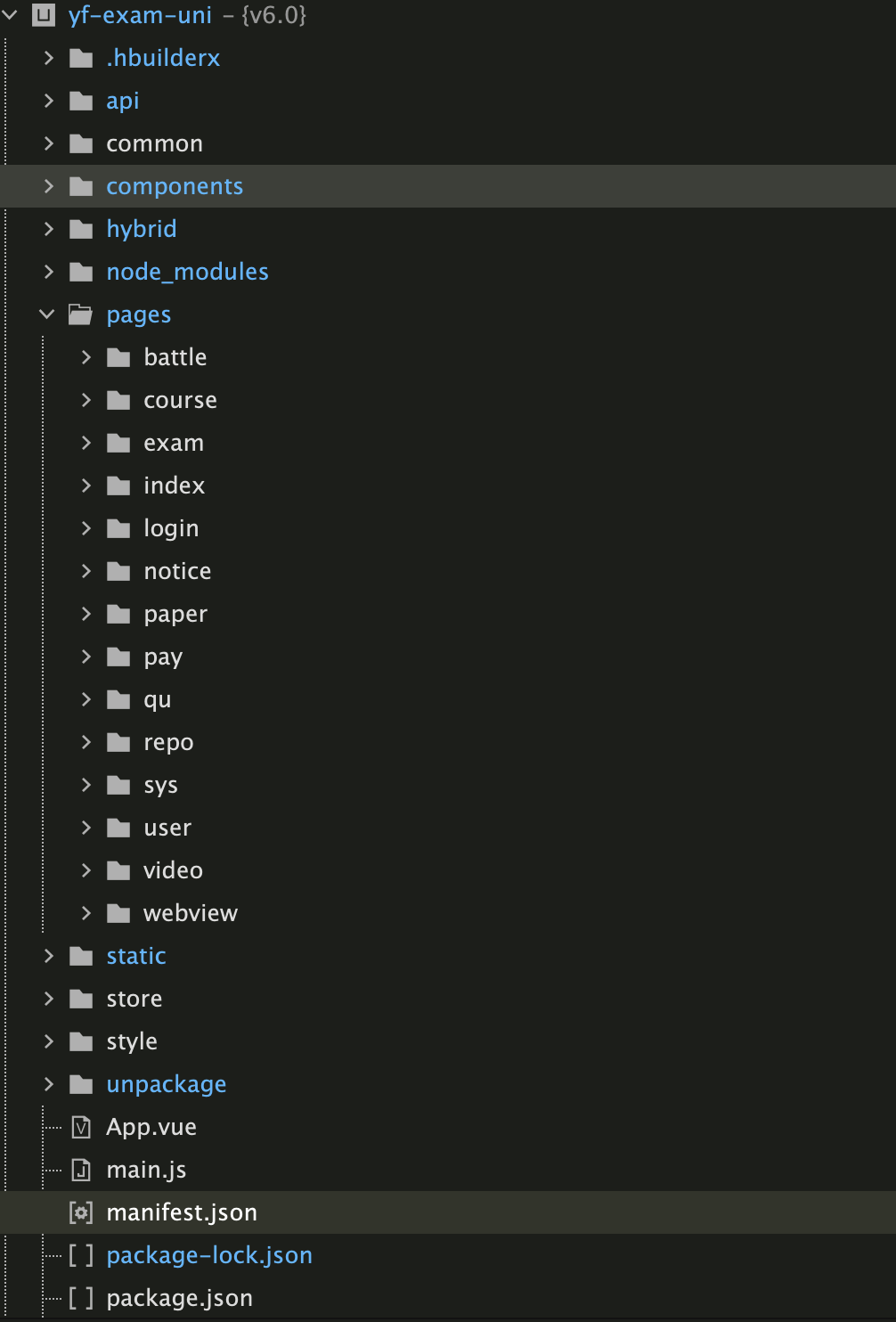
文件结构
.
├── App.vue 入口页面
├── api 接口目录,所有与后端通信的接口都在这
│ ├── ability 基础能力接口
│ ├── battle 知识竞赛接口
│ ├── book.js 错题本接口
│ ├── cert.js 证书接口
│ ├── course 课程接口
│ ├── course.js
│ ├── exam.js 考试接口
│ ├── notice.js 系统公告接口
│ ├── order 订单接口
│ ├── paper 试卷接口
│ ├── paper.js
│ ├── points.js 积分接口
│ ├── qu 试题接口
│ ├── qu.js
│ ├── repo 题库接口
│ ├── sys 系统接口
│ └── user.js 用户接口
├── common 通用工具
│ ├── config.js 配置文件/请求接口配置,打包发布需修改此文件
│ ├── file-utils.js 文件工具类
│ ├── filters.js 显示过滤器
│ ├── graceChecker.js 表单验证
│ ├── html-parser.js HTML展示处理
│ ├── permission.js 权限工具
│ ├── request.js 接口请求封装
│ ├── upload.js 文件上传
│ ├── utils.js 其他工具
│ └── validate.js 数据校验
├── components 通用组件
│ ├── cmd-progress 进度展示组件
│ ├── pay-dialog 支付组件
│ ├── u-parse 富文本展示组件
│ ├── uni-status-bar 状态栏显示
│ ├── yf-carsousel 首页轮播图
│ ├── yf-empty-view 无数据展示
│ ├── yf-file-upload 文件上传组件
│ ├── yf-more-list 下拉列表组件
│ ├── yf-photo-take 拍照组件
│ ├── yf-sec-format 时间展示组件
│ └── yf-voice-recorder 录音组件
├── hybrid 静态文件
│ ├── html PDF阅读器
│ └── player 视频播放器
├── main.js main.js
├── manifest.json 主配置文件
├── package.json package.json
├── pages 页面
│ ├── battle 知识竞赛页面
│ ├── course 课程页面
│ ├── exam 考试页面
│ ├── index 首页页面
│ ├── login 登录注册页面
│ ├── notice 系统公告页面
│ ├── paper 试卷页面
│ ├── pay 支付页面
│ ├── qu 试题页面
│ ├── repo 题库训练页面
│ ├── sys 系统页面
│ ├── user 用户页面
│ ├── video 视频播放
│ └── webview webview
├── pages.json UNI-APP页面描述文件
├── static 静态文件
├── store 存储缓存
├── style 样式文件
├── uni.scss UNI-APP样式文件
└── unpackage 编译后的文件

参考网站
UNI-APP 官方: https://uniapp.dcloud.net.cn/
文件结构可能随着产品迭代发生一些细小变化,但整体结构不会有太大变化